前回考えを整理したところ、スマートホーム化の計画について考えると色々やることが多いので、息抜きのために一度難しく考えずエンドツーエンドでやってみることにしました。
obnizでライトを制御する
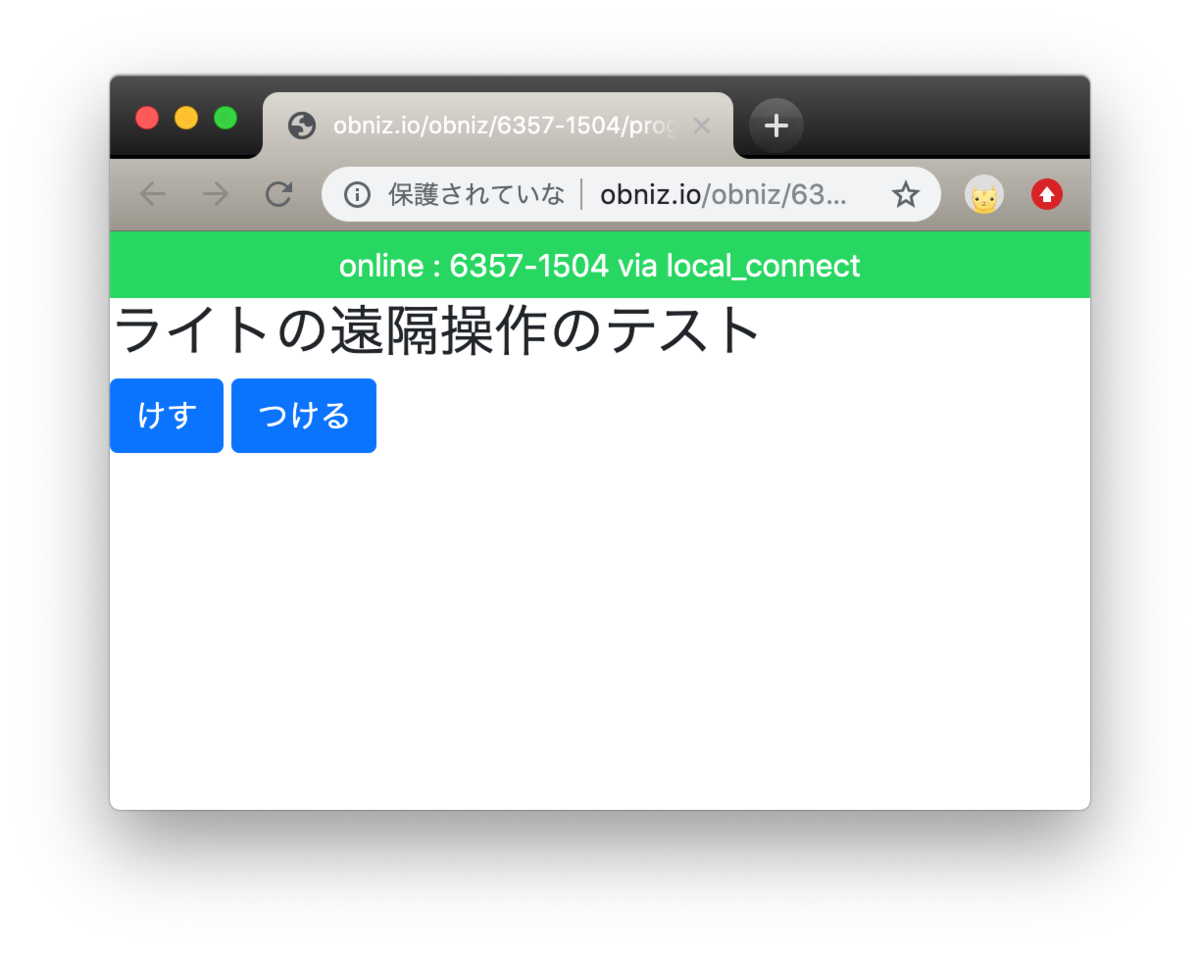
obnizとリレーと卓上ライトを使って、Web経由でON/OFFができるようにします。こんな感じの操作画面になりました。

コードはこんな感じ。コードはクラウド上にあるのに接続などがお任せできるのがobnizのいいところですね。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.3.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h3>ライトの遠隔操作のテスト</h3>
<button class="btn btn-primary" id="on">けす</button>
<button class="btn btn-primary" id="off">つける</button>
<div id="print"></div>
<script>
var obniz = new Obniz("6357-1504");
var on = function () {
obniz.io1.output(true);
obniz.display.clear();
obniz.display.print("ON");
}
var off = function () {
obniz.io1.output(false);
obniz.display.clear();
obniz.display.print("OFF");
}
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("準備OK");
$('#on').click(
function(){ on(); }
);
$('#off').click(
function(){ off(); }
);
}
</script>
</body>
</html>
あとはこのON/OFFをAIに任せることができればゴールです。下の動画が動作させた時の様子です。1画面に収めるためにごちゃごちゃしていますが操作しているPCとobnizはネット上にあるobnizのサービスを介して接続されているというのがポイントですね。つまりこのPCはインターネットに繋がっていればこの家にある必要はありません。